こんにちはふうです。
今日はPhotoshopの操作について覚え書きです。
以前はWebサイトのデザインをする時はMacromediaのFireworksを使っていました。Adobeに買収され、FireworksはCS6までなんとか続きましたが、Photoshopと統合という事で無くなってしまいました。
FireworksはPhotoshopよりIllustrator寄りでピクセルベースのデザインをするのにとても良かったんですけどね。まぁMac版の出来はあまり良くなかったと思いますが、、、。
そんなFireworksでよく使っていたのがテクスチャの機能です。指定したオブジェクトにちょっとした模様を付けるのに使うのですが、デフォルトでもパターンが多く、透明度なども簡単に変えられるので重宝していました。
ただ最近になって当時のデザインをほぼ再現する必要が出てきてしまったので、PhotoshopでもFireworksと同等の機能がないか探したところ、Photoshopにも似たような機能はあったのですが、ピクセルベースにはなっていないので、くっきりとした斜線がなかったり、そもそものパターンが少なく非常に使い勝手が悪く、そのままではなかなか使えませんでした。
ただし、テクスチャを作って登録してしまえばFireworksと同じように使えるとわかったので覚え書きとして記事を作成します。
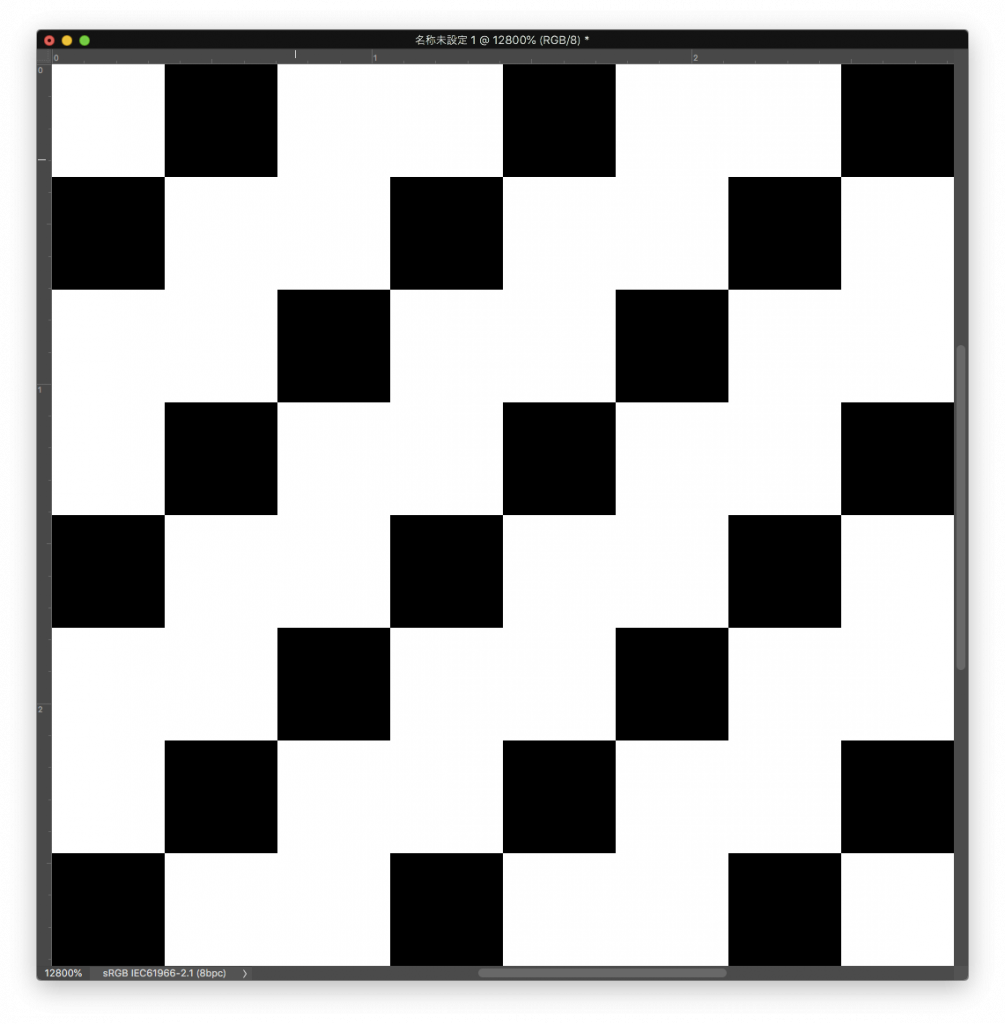
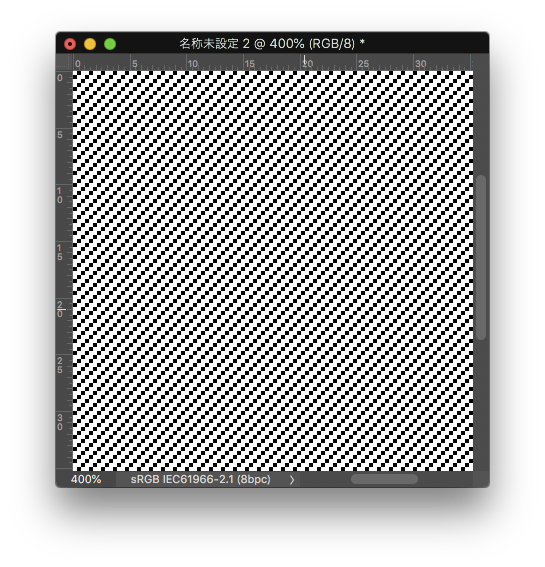
とりあえず作ってみたかったのはドットのハッキリとした斜線。Photoshopではアンチエイリアスのかかったような薄ぼんやりとした斜線しか無かったので。まずは適当に8×8ピクセルでカンバスを作成。なんとなく左上を開けて黒の斜線を書き、2ピクセル空けてまた黒の斜線を書きました。これを繰り返しできたのが下の図です。

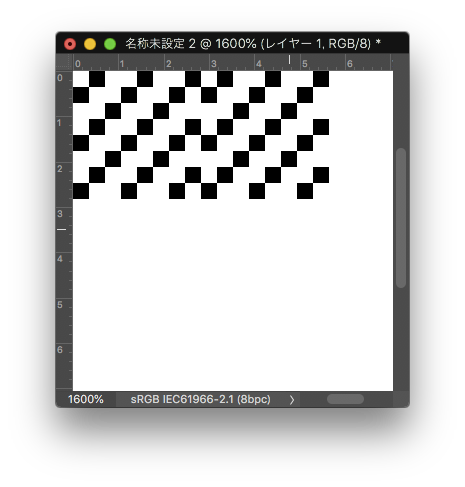
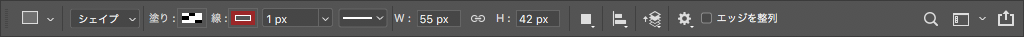
少し大きめのカンバスに配置してみましたが、結果適当に作りすぎていてリピートしません、右に配置したパターンを左に2ピクセルずらせば合いそうです。
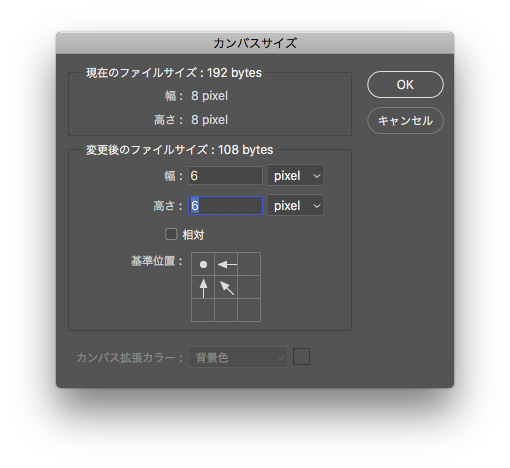
と言う事で作るのは6×6で良かった様です。


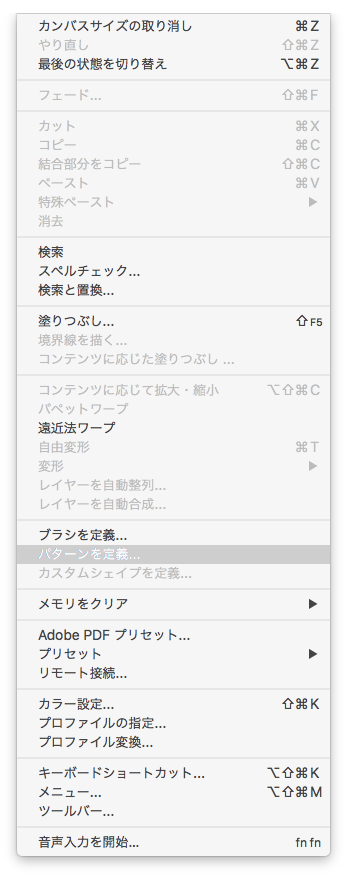
この状態でメニューバーの「編集」から「パターンを定義」を選びます。

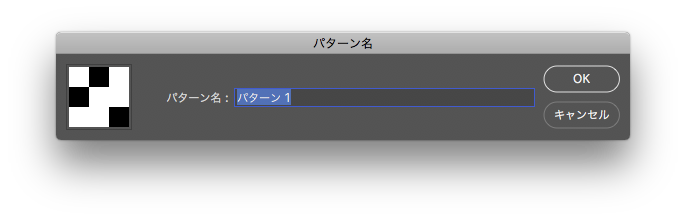
するとさらに小さい画像が表示されました。

この画面は最小のリピートを表示してくれますので、6×6ではなく、3×3で十分だったのだと言う事がわかります。
ただし、最初から最小のリピートを計算するのも難しいので、今回の様にある程度の大きさで作ってみて絞り込んで行く方が全体像が掴みやすいと思います。
自分で管理しやすい名前をつけ、OKをクリックします。

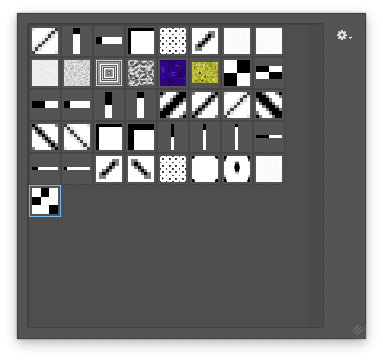
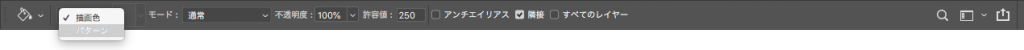
この後、登録したパターンを使用するには「塗りつぶしツール」のオプションで「描画色」ではなく「パターン」を選びます。

塗り潰したいレイヤーをこの「塗りつぶしツール」でクリックすれば、下記の様に繰り返しのパターンが描画されます。

「塗りつぶしツール」以外でも「シェイプツール」を使用して「塗り」のところから任意のパターンを選べばシェイプの中身がパターンで埋め尽くされます。


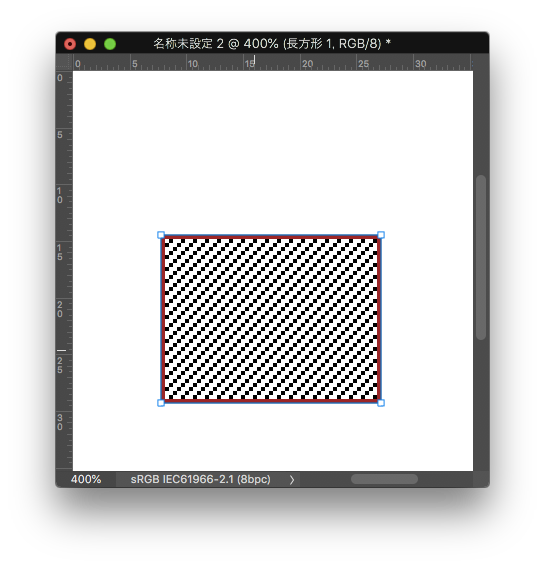
登録したパターンは作った時に色が決まってしまっているので、黒い線ではなく赤い線にしたいなどの場合は、色のレイヤーと、パターンのレイヤーを作り、レイヤーの描画モードを変更するなどといった手間がかかりますが、色の変更は可能です。

この様にPhotoshopでもパターンの使用はできるので、色々試してみてください。
それではまた、別の記事で。